SuiteCRM 全功能,不限用户,3600元永久免费使用(可商用)
SuiteCRM 与 Salesforce 和 Dynamics 一样强大,具有更高的技术独立性和定制性。业务咨询与服务,请联系我们!
我们提供的服务包括:插件开发、主题开发、安装和配置、CRM升级、CRM部署、支持与维护、用户培训…
从SuiteCRM 7.7开始,您可以使用主题更改smarty模板(.tpl)文件的输出,这在您需要自定义SuiteCRM外观而不影响现有功能时非常有用。

怎么运作
smarty模板引擎 方法已被修改,因此您可以将主题文件夹视为根位置。这意味着您可以在themes/<theme name>中创建文件夹结构,然后将tpl文件放置为覆盖一个smarty模板文件。
例如
假设您要更改警报查找一组用户的方式。您要编辑的模板文件位于modules/Alerts/templates /default.tpl中。您可以通过复制现有主题之一为用户组创建主题,然后更改themedef.php文件。
这样可以确保在升级实例时不会覆盖主题。为了在主题文件夹中覆盖它,您需要创建文件夹结构modules/Alerts/templates/default并放置一个new default.tpl。然后,您可以根据自己的需要编辑新文件。测试只是在用户配置文件中切换主题的问题。
如果您使用的是PhpStorm,则可以简单地复制default.tpl,选择template文件夹并粘贴default.tpl。在对话框中确认副本。只需将“ themes/<theme name>”前缀添加到该位置。PhpStorm将为您处理文件夹结构。

如何导入其他Smarty模板
为了利用此smarty模板覆盖功能并导入其他模板文件,必须在smarty模板中使用以下代码。
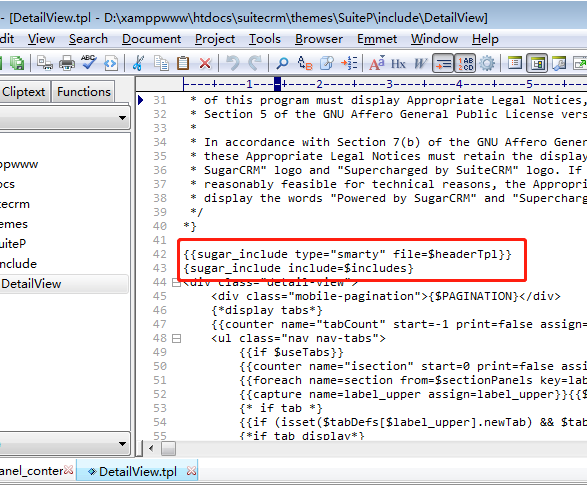
{{sugar_include type="smarty" file=$headerTpl}}注意新的type="smarty"。这有助于sugar_include函数(include/Smarty/plugins/function.sugar_include.php)正确地将主题文件夹用作根文件夹。
如何导入其他JavaScript文件
{{getjspath file="path/to/file.js"}}如何在Smarty模板中处理图像
smarty模板引擎处理图像的方式有了新的变化。由于主题SuiteP主要使用可缩放矢量图形(SVG文件)。SugarThemeRegistry::current()→getImage(…) smarty模板引擎使用的方法是先查找SVG文件,然后是.png,然后是.gif文件。您还可以设置图像的搜索位置,如果您需要将图像组织到子文件夹中,这将很有用。
因此,如果您碰巧有多个具有相同名称但具有不同文件扩展名的图像,则可能会造成问题。解决此问题的理想方法是在smarty模板文件中,方法是添加参数以指定所需的内容。
<img src="{sugar_getimagepath directory='sidebar/modules' file_name=$item.module_name file_extension="svg" file='sidebar/modules/'.$item.module_name.".svg"}"/>- sugar_getimagepath : 是负责为图像提供正确网址的函数。参见
include/Smarty/plugins /function.sugar_getimagepath.php - directory : specifies
themes/<theme name>/images/的子目录以搜索文件。 - file_name : specifies ,不包括文件扩展名
- file_extension:指定文件扩展名,例如svg,png,gif
- file:是后备路径的相对路径
使用Smarty Ttemplate替代方法
- 在元数据文件中包含JavaScript位置
- 自定义元数据文件
- 使用功能字段代替
- 覆盖SugarView中的显示方法。
