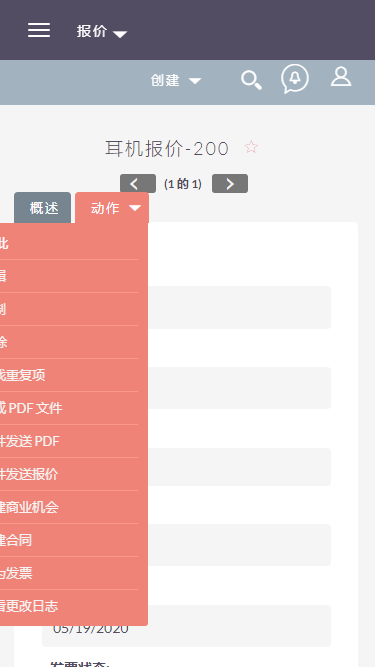
Suite CRM是借助Bootstrap前端框架的响应式布局,所以在不同的设备或终端只要终端有浏览器都可以方便的访问Suite CRM。但是我们在使用Suite CRM的移动端,尤其是手机端时,发现动作按钮展示不全,如下图:

Suite CRM移动端“动作”按钮展示不全,导致用户不便于操作数据,所以我们教大家如何通过修改代码来解决问题。
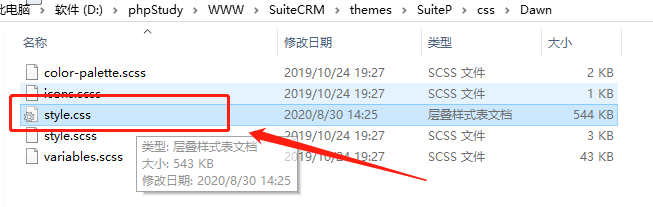
首先按照下图的路径SuiteCRM\themes\SuiteP\css\Dawn,找到style.css文件。

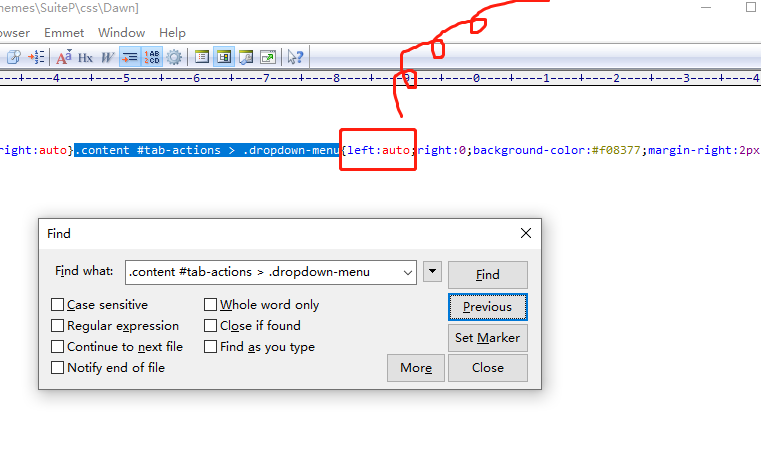
下面,我们使用查找工具,查找.content #tab-actions > .dropdown-menu,把left:auto;删除即可。

上图css文件保存后,即可在前台刷新预览效果图了,如下:

现在看起来、操作起来方便多了。
SuiteCRM 全功能,不限用户,3600元永久免费使用(可商用)
SuiteCRM 与 Salesforce 和 Dynamics 一样强大,具有更高的技术独立性和定制性。业务咨询与服务,请联系我们!
我们提供的服务包括:插件开发、主题开发、安装和配置、CRM升级、CRM部署、支持与维护、用户培训…
