像许多SuiteCRM一样,字段类型是可自定义的,您可以添加自己的字段类型。这篇文章将说明如何将颜色选择器添加为自定义字段类型。

首先,我们需要为Studio添加选项,以允许创建我们新类型的字段。为此,我们添加了一个custom/modules/DynamicFields/templates/Fields/TemplateColourPicker.php 包含以下内容的新文件 :
<?php
if(!defined('sugarEntry') || !sugarEntry) die('Not A Valid Entry Point');
require_once('modules/DynamicFields/templates/Fields/TemplateField.php');
class TemplateColourPicker extends TemplateField{
var $type='ColourPicker';
function get_field_def(){
$def = parent::get_field_def();
$def['dbType'] = 'varchar';
return $def;
}
} 接下来,我们创建语言文件 custom/Extensionmodules/ModuleBuilder/Ext/Language/en_us.ColourPicker.php 并为我们的新字段类型定义标签:
<?php
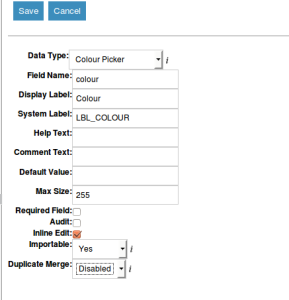
$mod_strings['fieldTypes']['ColourPicker'] = 'Colour Picker';快速修复并重建后,这使我们可以选择创建一个类型为“ Colour Picker”的字段:

然后可以按常规方式通过工作室将其添加到视图等中。
但是,我们的领域很无聊,并且什么也没做。让我们给它一些个性。
我们将使用TinyColorPicker向该字段添加一些功能。这将保存在一个新目录中custom/include/SugarFields/Fields/ColourPicker/js/jqColorPicker.min.js
接下来,我们将添加两个模板,其中一个用于Detail视图custom/include/SugarFields/Fields/ColourPicker/DetailView.tpl:
<script src="custom/include/SugarFields/Fields/ColourPicker/js/jqColorPicker.min.js"></script>
{if strlen({{sugarvar key='value' string=true}}) <= 0}
{assign var="value" value={{sugarvar key='default_value' string=true}} }
{else}
{assign var="value" value={{sugarvar key='value' string=true}} }
{/if}
<input disabled="disabled" type='text' name='{{if empty($displayParams.idName)}}{{sugarvar key='name'}}{{else}}{{$displayParams.idName}}{{/if}}'
id='{{if empty($displayParams.idName)}}{{sugarvar key='name'}}{{else}}{{$displayParams.idName}}{{/if}}' size='{{$displayParams.size|default:30}}'
{{if isset($displayParams.maxlength)}}maxlength='{{$displayParams.maxlength}}'{{elseif isset($vardef.len)}}maxlength='{{$vardef.len}}'{{/if}}
value='{$value}' title='{{$vardef.help}}' {{if !empty($tabindex)}} tabindex='{{$tabindex}}' {{/if}}
{{if !empty($displayParams.accesskey)}} accesskey='{{$displayParams.accesskey}}' {{/if}} {{$displayParams.field}}>
<script>
{literal}
$(document).ready(function(){
$('#{/literal}{{if empty($displayParams.idName)}}{{sugarvar key='name'}}{{else}}{{$displayParams.idName}}{{/if}}{literal}').colorPicker();
});
{/literal}
</script> 另一个用于编辑视图 custom/include/SugarFields/Fields/ColourPicker/EditView.tpl:
<script src="custom/include/SugarFields/Fields/ColourPicker/js/jqColorPicker.min.js"></script>
{if strlen({{sugarvar key='value' string=true}}) <= 0}
{assign var="value" value={{sugarvar key='default_value' string=true}} }
{else}
{assign var="value" value={{sugarvar key='value' string=true}} }
{/if}
<input type='text' name='{{if empty($displayParams.idName)}}{{sugarvar key='name'}}{{else}}{{$displayParams.idName}}{{/if}}'
id='{{if empty($displayParams.idName)}}{{sugarvar key='name'}}{{else}}{{$displayParams.idName}}{{/if}}' size='{{$displayParams.size|default:30}}'
{{if isset($displayParams.maxlength)}}maxlength='{{$displayParams.maxlength}}'{{elseif isset($vardef.len)}}maxlength='{{$vardef.len}}'{{/if}}
value='{$value}' title='{{$vardef.help}}' {{if !empty($tabindex)}} tabindex='{{$tabindex}}' {{/if}}
{{if !empty($displayParams.accesskey)}} accesskey='{{$displayParams.accesskey}}' {{/if}} {{$displayParams.field}}>
<script>
{literal}
$(document).ready(function(){
$('#{/literal}{{if empty($displayParams.idName)}}{{sugarvar key='name'}}{{else}}{{$displayParams.idName}}{{/if}}{literal}').colorPicker();
});
{/literal}
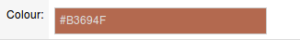
</script>快速修复和重建后(并假定已将字段添加到视图中)。您会看到新字段:

SuiteCRM 全功能,不限用户,3600元永久免费使用(可商用)
SuiteCRM 与 Salesforce 和 Dynamics 一样强大,具有更高的技术独立性和定制性。业务咨询与服务,请联系我们!
我们提供的服务包括:插件开发、主题开发、安装和配置、CRM升级、CRM部署、支持与维护、用户培训…
